Dieses Dokument beschreibt die Verwendung des Kalenders und zeigt, wie dessen Struktur und Bestandteile für eigene, weiter gehende Anwendungen genutzt werden können.
Funktionen
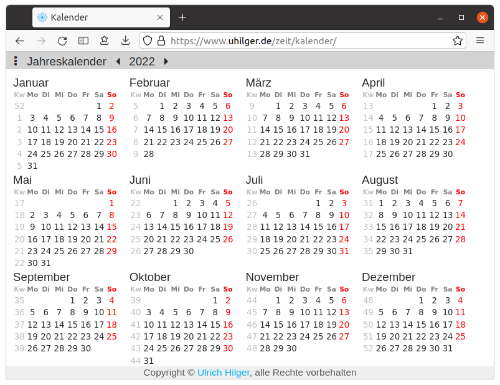
Der Kalender stellt ganze Jahre als Übersicht dar. Die Übersicht zeigt auf einen Blick, auf welchen Wochentag jedes Datum fällt und in welcher Kalenderwoche es liegt. Ereignisse wie beispielsweise Feier- oder Gedenktage werden in der Übersicht farblich hervorgehoben.
Erfordernisse
Zur Ausführung des Kalenders ist ein HTTP-Server erforderlich, die Bedienung erfordert nur einen Webbrowser. Nach der Installation der Bestandteile kann der Kalender direkt im Browser genutzt werden.
Installation
Zur Installation des Kalenders wird die Datei kalender-demo.zip heruntergeladen und entpackt. Mit dem Entpacken entsteht ein Ordner names kalender-demo am lokalen Ablageort des heruntergeladenen ZIP-Archivs, der alle Bestandteile des Jahreskalenders enthält.
Bestandteile
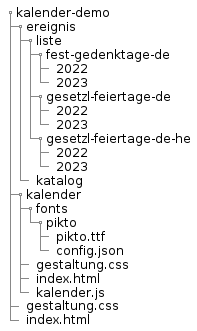
Nach der Installation finden sich am lokalen Ablageort die folgenden Teile.

Mit kalender-demo in der Abbildung ist der Ordner gemeint, der während der Installation beim Entpacken der Datei kalender-demo.zip angelegt wurde.
Ausführung
Zur Ausführung des Kalenders wird der entpackte Inhalt des Ordners kalender-demo in das Verzeichnis kopiert, aus dem heraus der HTTP-Server Inhalte ausliefert.
Liefert der HTTP-Server beispielsweise aus dem Verzeichnis /home/fred/www aus und ist jener Server unter http://example.com/ erreichbar, so führt die Kopie des Ordners kalender-demo in das verzeichnis /home/fred/www dazu, dass der Kalender unter dem URL
http://example.com/kalender-demo/
verwendbar ist.
Ereignisse
Begebenheiten wie z.B. Feier- und Gedenktage können im Kalender als Ereignisse farblich hervorgehoben werden. Zur Demonstration dieser Möglichkeit sind dem Kalender im Verzeichnis ereignis des Installationspakets Listen mit Ereignissen beigefügt, die als Beispiel dienen.
Statische Demo
In seiner hier beschriebenen Form dient der Kalender der Demonstration, wie mit 'Bordmitteln' von HTML, CSS und JavaScript eine solche Komponente hergestellt und mit nicht mehr als einem Webbrowser genutzt werden kann.
Die statische Beigabe von Ereignis-Listen zeigt, wie ausgehend von einer einfachen Liste Ereignisse in der Kalenderübersicht darstellbar werden. Diese Form der Implementierung bildet eine Schnittstelle, die es erlaubt, statische Listen um eine Lösung zu erweitern, die Ereignisse dynamisch zusteuert, ohne, dass am hier beschriebenen Kalender-Client etwas geändert werden muss.
Ereignis-Katalog
Die Darstellung von Ereignissen im Kalender wird über einen Katalog gesteuert, der sich unter ereignis/katalog findet. Der Katalog ist im JSON-Format wie folgt aufgebaut.
[{
"name":"Gesetzliche Feiertage in Deutschland",
"id":"gesetzl-feiertage-de"
},{
"name":"Gesetzliche Feiertage in Hessen",
"id":"gesetzl-feiertage-de-he"
},{
"name":"Fest- und Gedenktage in Deutschland",
"id":"fest-gedenktage-de"
}]Der Kalender verwendet diesen Katalog, um an der Bedienoberfläche eine Auswahl verschiedener Ereignisse zu ermöglichen und über die id der getroffenen Auswahhl die Liste der Ereignisse zu ermitteln, die zur Darstellung kommen soll.
Ereignis-Liste
Eine Ereignis-Liste für den Kalender enthält alle Ereignisse, die in einer Jahresübersicht dargestellt werden sollen. Die Liste ist im JSON-Format wie folgt aufgebaut.
[
{"name":"Neujahr","monat":1,"tag":1},
{"name":"Karfreitag","monat":4,"tag":15},
{"name":"Ostersonntag","monat":4,"tag":17},
{"name":"Ostermontag","monat":4,"tag":18},
{"name":"Tag der Arbeit","monat":5,"tag":1},
{"name":"Christi Himmelfahrt","monat":5,"tag":26},
{"name":"Pfingstmontag","monat":6,"tag":6},
{"name":"Tag der deutschen Einheit","monat":10,"tag":3},
{"name":"1. Weihnachtstag","monat":12,"tag":25},
{"name":"2. Weihnachtstag","monat":12,"tag":26}
]Eine wie oben strukturierte Ereignis-Liste ruft der Kalender vom Ort ereignis/liste/[listen-id]/[jahr] ab. Dabei ist [listen-id] die Kennung, die bei der Auswahl aus dem Katalog für die Liste gewählt wurde.
Die Auswahl von Gesetzliche Feiertage in Deutschland aus dem Katalog führt beispielsweise zum Abruf der Ereignis-Liste mit der Kennung gesetzl-feiertage-de. Der Kalender ruft also beispielweise den folgenden URL ab.
ereignis/liste/gesetzl-feiertage-de/2022
Zu diesem Zweck liegen in der Demo-Fassung des Kalenders im Verzeichnis zur jeweiligen Ereignis-Liste Dateien, die als Dateiname die Jahreszahl tragen. Die Datei namens 2022 im Verzeichnis ereignis/liste/gesetzl-feiertage-de enthält beispielsweise die Liste der Ereignisse nebst Monat und Tag für das Jahr 2022.
Erweiterung
Mit der Kombination aus Katalog und Listen für Ereignisse lassen sich ganz individuelle Ereignis-Listen zusammenstellen und dem Kalender mitgeben. Unterschiedliche Zusammenstellungen von Ereignissen können dargestellt werden, ohne, dass der Kalender-Client geändert werden muss.
Zugleich wird für den Fall einer dynamischen Ermittlung von Zeitpunkten für Ereignisse ein Cache-Mechanismus geschaffen, mit dem die Bestimmung des Zeitpunkts von Ereignissen maschinell und entkoppelt von der Anzeige erfolgen kann. Die Bestimmung von Ereignis-Zeitpunkten muss nur einmal erfolgen, die Darstellung geschieht dann jeweils aus dem Cache.
Anstelle der Auslieferung des Inhalts von bereits hinterlegten Dateien kann ein Dienst die HTTP-Anfragen verarbeiten, indem geprüft wird, ob für die gewünschte Kombination aus Ereignis-Liste und Jahr bereits die Zeitpunkte bestimmt wurden. Existiert die Datei noch nicht im Cache, werden die Zeitpunkte bestimmt und zunächst als Datei im Cache abgelegt. Zuletzt wird der Inhalt der betreffenden Datei aus dem Cache ausgeliefert.
Eine solche Erweiterung erfordert allerdings Logik auf der Server-Seite, die zwischen HTTP-Anfrage und HTTP-Antwort ausgeführt wird und über das einfache Ausliefern statischer Inhalte hinaus geht, wie sie ein einfacher Webserver praktiziert. Diese Logik ist nicht Teil der Kalender-Demo und wird an anderer Stelle näher betrachtet.
Herstellung
Das Installationpaket des Kalenders enthält vorkonfiguriert alle Bestandteile, die zur Verwendung nötig sind. Soll stattdessen der Kalender aus dem Quellcode hergestellt werden, müssen zuerst weitere Schritte ausgeführt werden, die nachfolgend beschrieben sind.
-
Herunterladen und Entpacken des Quellcodes des Kalenders aus dem Repository
-
Herunterladen und Entpacken des Quellcodes der Monatsbox aus dem Repository
-
Kopieren der Dateien
monatsbox.cssundmonatsbox.jsin das Verzeichniskalender -
Erstellen einer Datei
pikto.ttfauf https://fontello.com mit Hilfe der Dateiconf.jsonaus dem Verzeichnisfonts/piktodes Kalender-Quellcodes -
Ablage der Datei
pikto.ttfim Verzeichnisfonts/piktodes Kalenders